How To Upload Ico Favicon To Wordpress
A "favicon" is the little epitome that accompanies a website in your browser. When you add together something to your favorites or bookmarks, this picayune icon is the graphic that is used. Hence its name: "favorite" plus "icon" equals "favicon."
If a website doesn't accept one, a bare page or other default paradigm is used.
In many ways, the favicon is similar having a logo. Information technology'due south an image that many people connect with a make or website. For instance, only past looking at the pocket-sized image I can tell which icon leads to what website in my chore bar in Chrome…no words are necessary.
In this tutorial, I'm going to show you lot how to add the favicon to your WordPress website.
Creating the Favicon
A favicon is more simply an image. You lot can't only upload any JPG or PNG file and await browsers to know the difference. Favicons are actually .ICO files. Because of this, you demand an application that creates these specific file types.
Using Favicon.cc
![]()
Favicon.cc is a complimentary spider web-based tool that lets you create favicons in 16×16 pixel dimensions. It is a complimentary system that gives yous color control of private pixels too equally the ability to upload and convert existing graphics. it doesn't require a login or registration and is fairly unproblematic to use for a quick icon.
Using Favicon & App Generator
![]()
One of the things that sets Favicon & App Generator autonomously from others is y'all can download more than only the ICO file. In fact, this web-based application gives you lot all of the prototype files needed for various systems. For example, you tin download the Android, iOS and Microsoft app versions of the graphic in a single zippo file all at one time.
Using Photoshop
It is possible to create ICO files in Photoshop with the employ of a plugin. The tool just gives you the ability to relieve ICO files to utilize in web development. If you accept the software, it may be worth the time to install the add-on and make your own.
Adding the Favicon to WordPress
Adding a favicon to WordPress is a quick and easy process in about cases. In fact, you might not need to do anything more to upload an epitome. In some instances, all you demand is a JPG or PNG file and WordPress volition do the rest.
Using a Theme
Many themes bachelor in WordPress give you the ability to create favicons from your uploaded logo images. Every bit using the logo equally an extension of branding, this cuts out a lot of prep work. For instance, the theme, "ColorMag" will take your logo and turn it into the favicon automatically.
You volition need to install WordPress themes that offer this power.
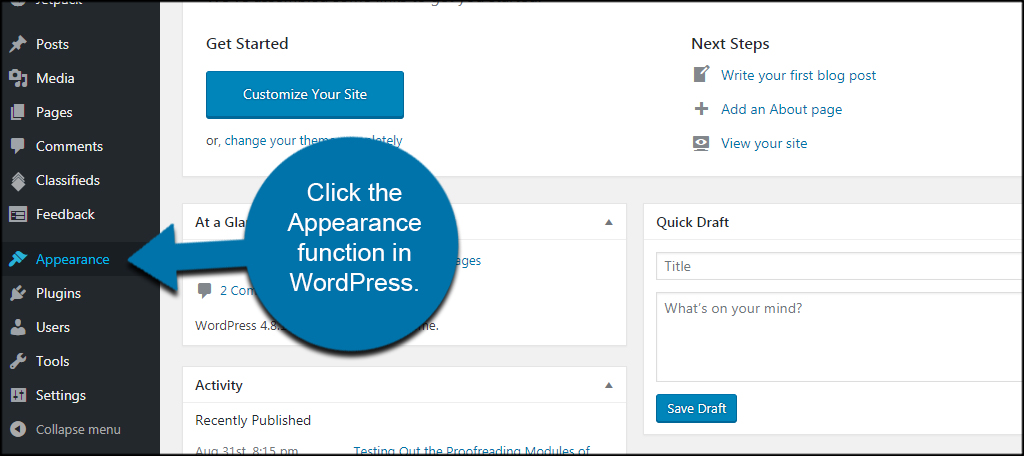
To find themes that accentuate favicon apply, click the Appearance role in WordPress. Your listing of themes volition be the default screen.

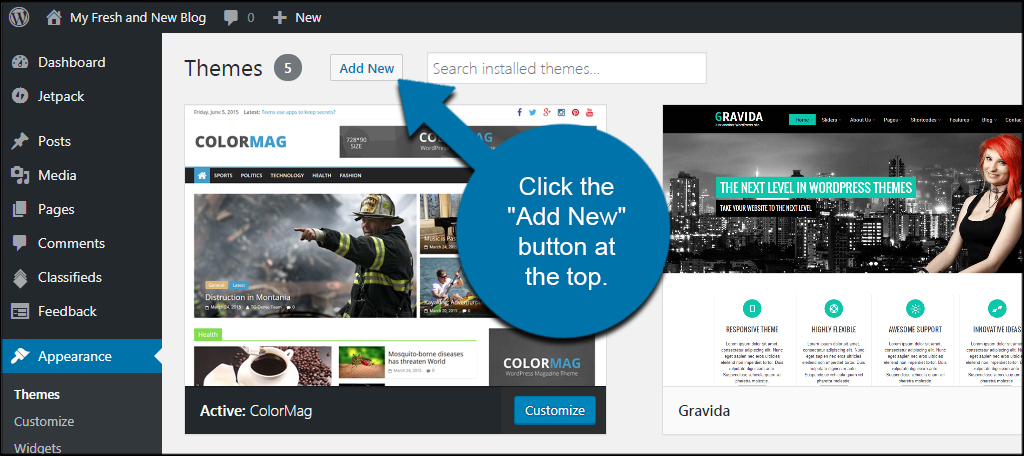
Click the "Add together New" button at the top.

Enter "favicon" in the search bar and expect for a theme you like. This will testify you a list of whatever theme that includes the discussion "favicon" in the description. Unfortunately, this may not include all themes that accept the favicon function. Some developers don't include the most detailed descriptions of their themes.
![]()
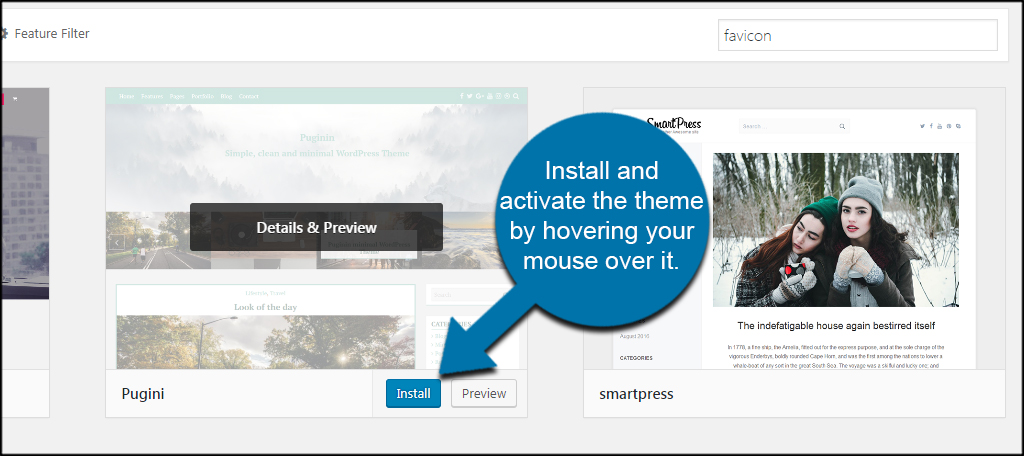
Once you find one you like, install and activate the theme by hovering your mouse over it.

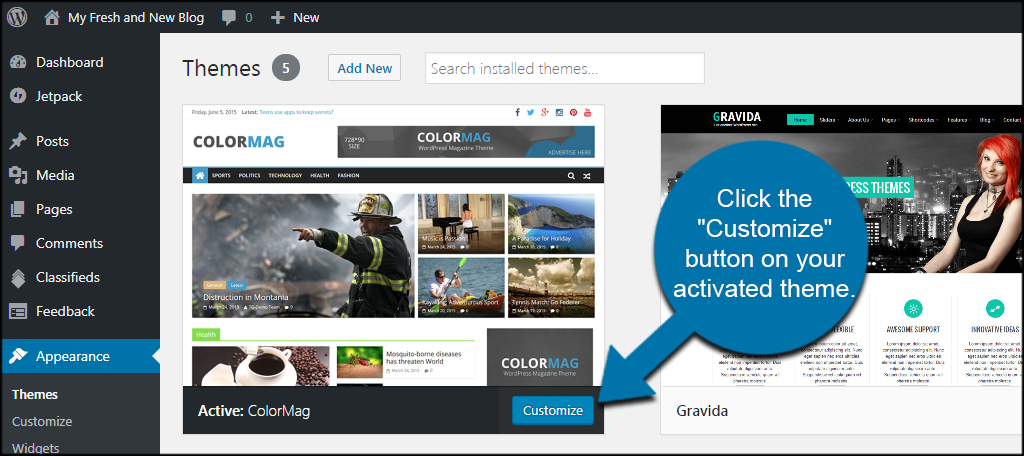
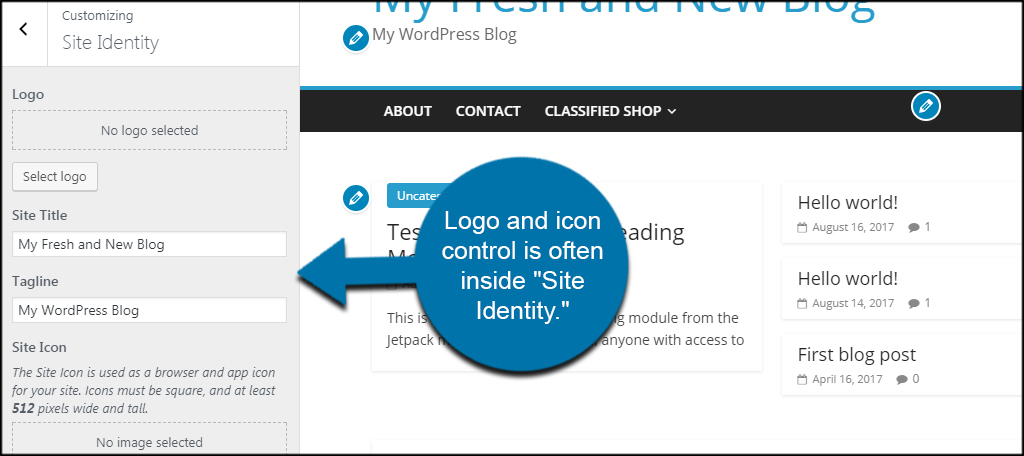
Most of themes that give you access to logos and favicons will practice so through the WordPress Customizer. To admission this tool, click the "Customize" push on your activated theme.

In the Customizer, you want to discover any function that is related to the logo or the favicon. Because every programmer is different, y'all might have to do some digging to find it. In the ColorMag theme, for example, the logo and icon control is inside "Site Identity."

Using a Plugin
One of the reasons why WordPress is and so pop is because of its versatility. Using plugins, you tin create nearly whatsoever kind of a website you wish. In this instance, I am looking at the "Favicon by RealFaviconGenerator" plugin.
This tool offers a wide range of options for creating iconic imagery. Information technology also takes into account the unlike types of mobile hardware across multiple types of browsers and apps. It's a flexible tool that optimizes what the favicon tin can do for your website.
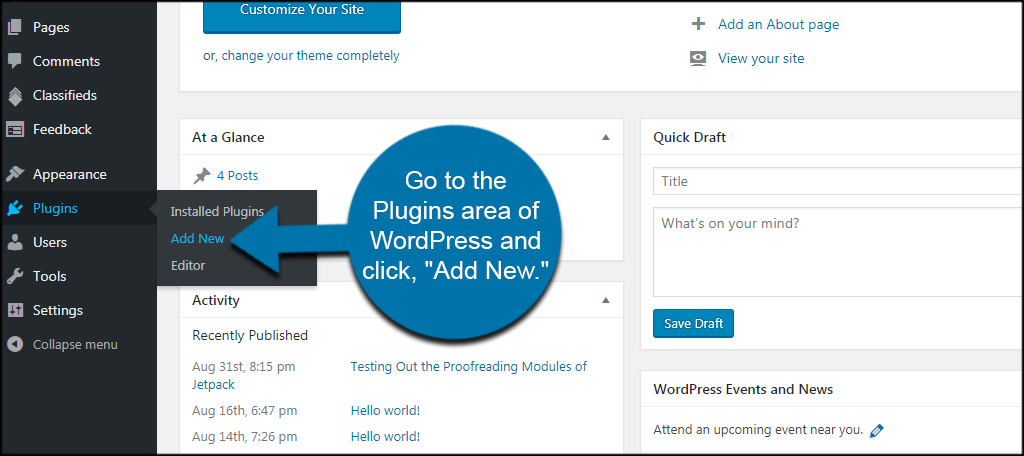
Go to the Plugins surface area of WordPress and click, "Add together New."

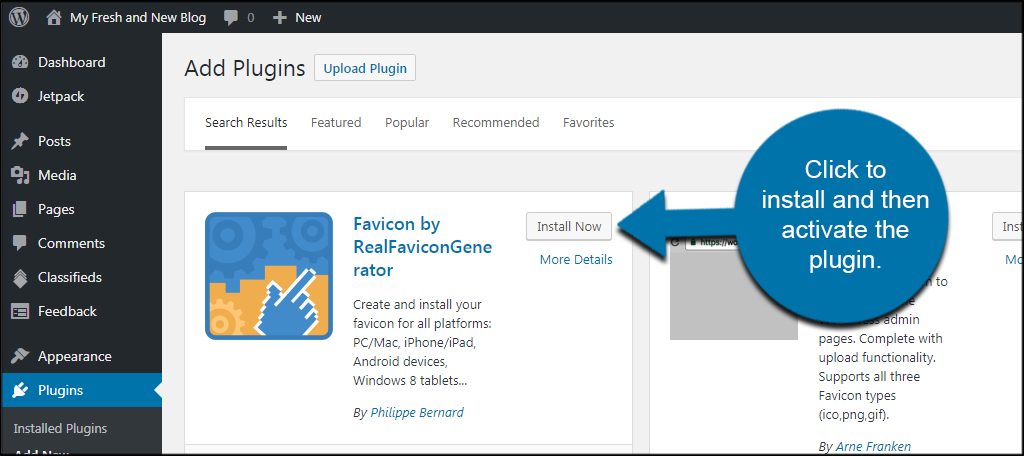
Search for, "Favicon by RealFaviconGenerator." Click to install so actuate the plugin.

Get to the Advent area and click, "Favicon."
![]()
In this screen, yous can utilise whatever epitome that is at to the lowest degree lxx×lxx pixels to create favicons for all the most popular hardware and browsers. You may desire to use the 260×260 recommendation as it has a better chance of keeping details when it's shrunk to diverse sizes.
Here is where yous would want to upload your logo if yous accept i or any other image that depicts your site or business.
![]()
This plugin is simply one of many. It may be much easier to employ this technique instead of looking for a perfect theme that has the logo/icon choice. Plugins such as this work with any theme available.
Adding the Icon Manually
Adding the favicon manually is a flake more involved than using themes or plugins. Information technology requires uploading the image directly to your website and editing a modest bit of code.
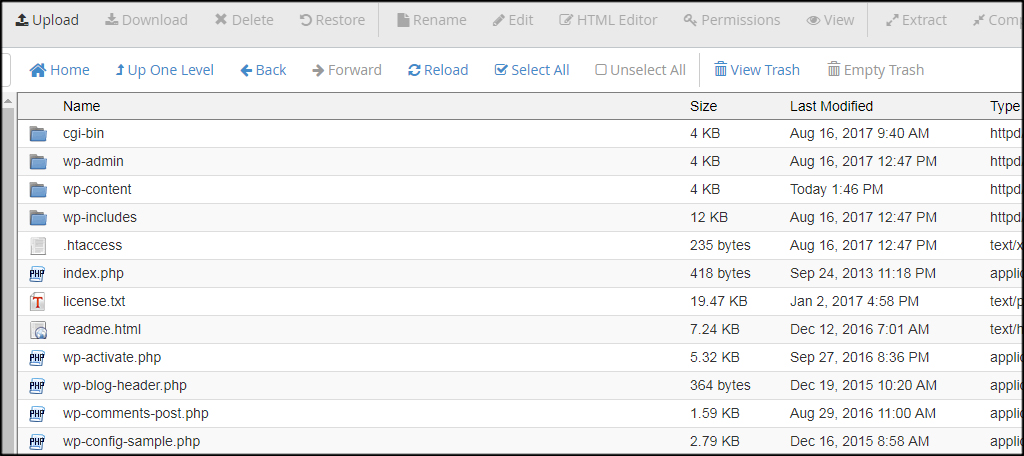
To do this, log into your website's root directory from File Manager in cPanel.

Click the "Upload" push and add together your favicon.ico file to the directory.
![]()
Now, y'all'll demand to insert this line of lawmaking into the head of your website:
[ht_message mstyle="info" title="" show_icon="" id="" form="" style="" ]<link rel="icon" type="prototype/ten-icon" href="/favicon.ico">[/ht_message]
You can do this from the Editor in WordPress or by editing your themes files while inside File Manager. For this tutorial, I'g going to keep it elementary and only employ WordPress to add the code.
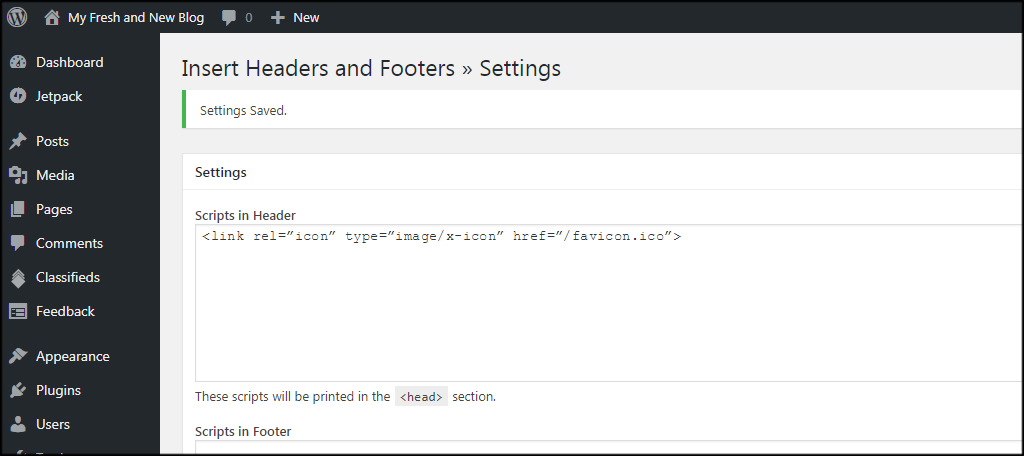
In this example, I am using the plugin, "Insert Headers and Footers." This gives y'all admission to add elements to the head and pes areas of your website without digging through directories or theme files. It's an easy-to-utilize plugin y'all can install for free.

Why is the favicon important?
Like any brand, an identifying prototype can go a long way for customer recognition. Even the simplest of logos connect people with sure expectations of products and services. The favicon is an extension of that connection, particularly in an Net-driven globe similar this one.
A lot of people such as myself employ icons instead of text to arrange the bookmarks bar in Google Chrome. In fact, I as well do this in Firefox. Substantially, I remove the text that comes with the favicon and go purely by the image when I need something. This lets me store more in the favorites bar that are immediately visible.
Without the favicon, it makes information technology more difficult for users to recognize or trust a brand. It would be similar having a business organization without a logo. As studies prove people are more responsive to visual stimuli, so information technology only makes sense to add a favicon to engage the masses.
Creating a Unique Website Appearance
The favicon is but another way you lot can create a unique WordPress website. This footling graphic is more vital to marketing and branding than what some site owners realize. Make your domain truly identifiable and deliver an advent that separates your content from the competition. Even the smallest image can brand quite a departure in recognition and branding.
What have you added to WordPress to make your website stand out? Do you have a favorite theme that makes favicons and logos easier to add?
Source: https://www.greengeeks.com/tutorials/how-to-add-favicon-on-your-wordpress-website/
Posted by: linnlefuld1996.blogspot.com

0 Response to "How To Upload Ico Favicon To Wordpress"
Post a Comment